If you are a Linux user chances are you are also a Firefox user. If you are a Windows user then this post should be an additional incentive for you to consider switching from Edge/Chrome to Firefox.
Mozilla Firefox being free and open-source software has the advantage of extremely better privacy than the likes of Chrome and Edge, which are being developed by Google and Microsoft, with an ultimate goal of tracking and serving targeted ads to their users.
However if this is not enough for you to switch there is an additional advantage to Firefox that is often overlooked by users:
“the ability to customise the interface”
How it Works
Firefox uses a cascading style sheet (CSS) file named ‘userChrome.css‘ to draw its interface. CSS files are normally applied to web pages, however this particular style sheet is applied to Firefox’s user interface. This means that by editing this file the user has the ability to tweak the interface and add/remove customisations to improve their experience with the browser.
Where to Find Tweaks
If you understand and know how to write CSS code then you could create your own Firefox interface tweaks. For the rest of us thankfully other people have created a plethora of tweaks readily available online. If you want to change something in Firefox, chances are someone else has probably already figured out how to do it and written the code.
While there are a lot of resources online to find CSS hacks for Firefox the link below should cover most of your needs without having to scour the web:
How to Actually Do it
The whole process is quite simple and is relatively the same for Windows and Linux users. The only difference is the location of the userChome.css file and it will be specified below.
The first thing you need to do is enable the customisation functionality in Firefox:
In the Firefox address bar enter -> about:config
Click the button "Accept the Risk and Continue"
In the search bar enter -> toolkit.legacyUserProfileCustomizations.stylesheets
Use the toggle button on the right to set the value to TRUENow that Firefox can use custom style sheets exit out of Firefox. The userChrome.css file does not exist by default, so the next step is to create the file in the appropriate location.
Windows
Create an empty file called userChrome.css in the following location:
C:\Users\YOURUSER\AppData\Roaming\Mozilla\Firefox\Profiles\xxxxxxxx.default\chrome\ (xxxxxxxx should be a random string of numbers/letters)
The "chrome" directory in the path above should not exist so you need to create the directory as well.
You may also need to enable "Hidden Files" in Explorer to access the path above.Linux
Create an empty file called userChrome.css in the following location:
~/.mozilla/firefox/xxxxxxxx.default-release/chrome/ (xxxxxxxx should be a random string of numbers/letters)
The "chrome" directory in the path above should not exist so you need to create the directory as well.Editing the userChrome.css File
Now that the userChome.css file has been created the only thing left is to copy and paste the CSS hacks you want to use from the website linked above.
Just find the CSS code you want to use and use a text editor (i.e. Notepad for Windows users or Nano for Linux users) to edit the file and copy the code. Save your changes and launch Firefox to verify the code works.
Note: You need to close and re-launch firefox everytime you edit the userChome.css file for the changes to take effect.
Example File
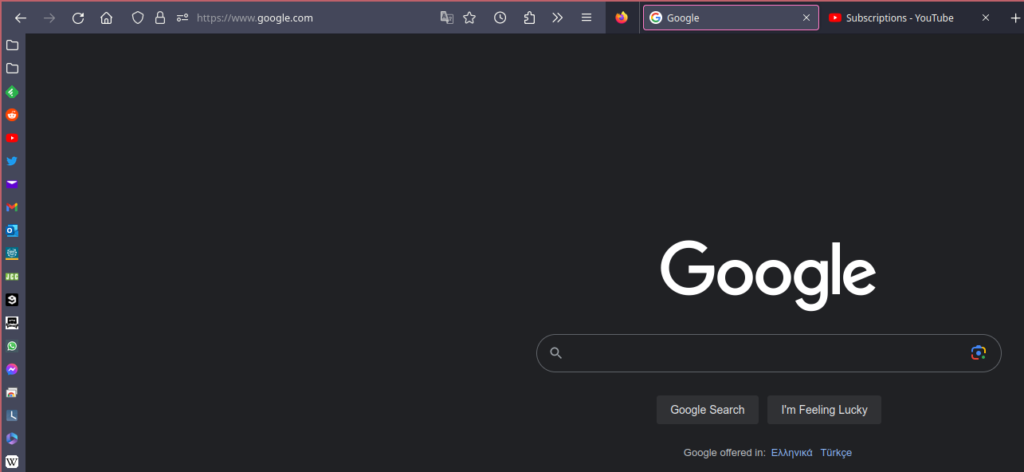
Below you will find an edited userChrome.css file with the tweaks I use. It makes the Bookmarks bar vertical and the moves the tabs interface next to the address bar to save vertical space (which is really great on laptop screens). You can try the file below first to get a feel on how CSS hacks work.

Help, I Broke Something!
If you encounter a problem with a tweak after editing the userChrome.css file, you can just remove it from your userChrome.css file and restart Firefox. If that doesn’t work, you can completely delete the userChrome.css file and restart the browser to erase all your changes and get back the stock Firefox interface.